前端学习之路
对于许多想踏入前端行业的初学者,问的最多的问题就是要学习哪些内容,本文对前端的学习进程做一个大致的规划,希望对小伙伴们有些帮助
前端的特点是技术多而杂,这是由许多复杂原因造成的。
即便是要刚刚好达到工作的标准,也要掌握不少的知识。
随着技术行业的从业者增多,公司对于人才的需求已经开始从会用到精通转变,因此在前端领域,必须有足够的技术广度,才能够有足够的竞争力
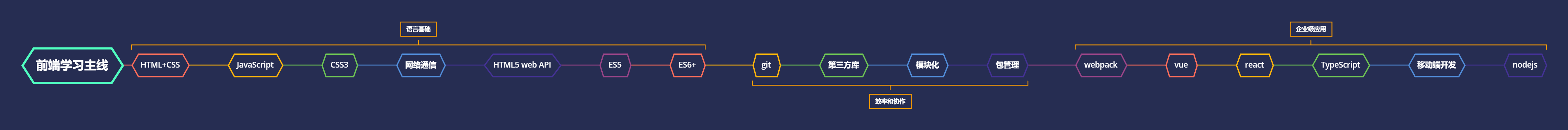
下图罗列了完整的前端技术栈,虽然这并不会让你成为大神,但对于就业而言,是绰绰有余了。

下面一一对上图罗列的技术进行解释
语言基础部分
这一部分相当于入门,主要是熟悉前端的最基础的三门语言:HTML、CSS、JS
同时,这一部分相当重要,可以说是最重要的,一旦基础不牢,后续的学习都会受到影响
- HTML + CSS
这一部分主要学习使用HTML + CSS布局静态页面
版本为html5和css2
- JavaScript
这一部分主要学习JS语言,接受程序逻辑的锻炼
版本为ES3和部分的ES5
优质的免费课程:成哥的公益课
这一部分学习完之后,一定要搭配腾讯课堂的免费公开课来听,听免费公开课的目的,是通过大量的练习不断巩固程序思维,这一点相当重要
- CSS3
css2的升级版,加入了动画、变形、圆角、渐变、透视等华丽内容,开发炫酷的网站必备技能。
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- 网络通信
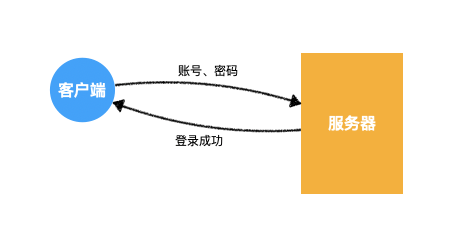
包括:tcp/ip协议、http协议、webscoket协议、ajax等内容
这部分知识学习后,便可让浏览器和服务器发生无刷新的数据通信,更加贴合真实的功能场景
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- HTML5 web api
包括:web worker、canvas、localstorage、history api、音视频api、地理位置等等
这部分知识可以让浏览器发挥更加丰富的功能
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- ES5
这部分比较简单,主要是学习ES5版本中新增的API、严格模式等,内容不多
如果在学习JS时已经包含了ES5,这部分可以忽略
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- ES6+
ES6是发生了很多的变动,是每个前端开发者必会技能,并且是基础
从ES6版本之后,官方不再以版本号命名,改用年份,因此ES6又叫做ES2015
带+号是指这部分不仅要学习ES2015,还包括ES2016、ES2017、ES2018......
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
效率和协作
有了程序基础之后,你便可以开发一些简单应用了
但是在开发中会遇到一些复杂的问题,比如图表的处理、动画的控制、时间处理、模拟数据等一些常见复杂功能
另外,还会遇到和小伙伴们一起协作产生的问题
这些问题都需要一些专业的工具、技术、库来解决
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- git
目前最流行的源码版本控制工具,通过它,你可以轻松的完成代码版本管理,并且让你和你的同伴相处的更加愉快
除了git,目前还存在另一个较流行的工具svn,可以选择性的学习
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- 第三方库
第三方库主要解决一些在开发中遇到的常见功能性问题
这一部分的内容很多:
- jquery:提供更简洁的DOM操作
- lodash:提供大量的工具函数
- mockjs:模拟数据
- axios:跨平台的通信库
- ECharts:用于绘制图表
- bootstrap:提供现成的布局和界面
- moment:提供各种时间处理功能
- velocity:提供各种动画功能
- 其他:没事儿时,看看其他常用库的功能
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- 模块化
模块化可以让代码变得更加简洁和容易阅读维护
常见的模块化标准:CommonJS、AMD、CMD、UMD、ES6 Module
其中CommonJS和ES6 Module必须学习,其他的可以作为了解
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- 包管理器
包管理器可以让你更加轻松的管理工程中的依赖
常见的包管理器:npm、cnpm、yarn、pnpm、bower
重点放在npm,其他的作为了解
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
企业级应用
第二部分学习完之后,你已经具备了开发完整应用的能力,但还不足以面对企业级的应用
在企业级应用中,有更多的棘手问题需要解决
- webpack
webpack是一个构建工具,它可以帮你解决很多工程化中的问题
同时,webpack也构建了一个生态,因此,你除了要学习webpack本身之外,还要掌握它的一些常用加载器和插件。
这些加载器和插件,包括但不限于:clean-webpack-plugin、html-webpack-plugin、copy-webpack-plugin、webpack-dev-server、file-loader、url-loader、sass-loader、less-loader、post-css、babel、cache-loader、DefinePlugin、BannerPlugin、ProvidePlugin、thread-loader、DllPlugin、DllReferencePlugin、SplitChunksPlugin、terser、bundle analyzer、compression-webpack-plugin
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- vue
vue全家桶,自行百度,不解释了
最佳免费教程:官网
- react
react全家桶,自行百度,不解释了
最佳免费教程:官网
- TypeScript
一门新的语言,JS的超集,对JS语言完全兼容
通过这门语言,可以写出更健壮、更易维护的代码
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- 移动端开发
目前,移动端开发有三种模式:
- web app:前端必须掌握,代表:rem布局、响应式布局、pwa
- native app:前端不必掌握
- hybrid app:前端必须掌握,代表:react native、weex、uni-app、flutter、小程序
web app比较简单
hybrid app部分先掌握一个,外加一个小程序即可
暂时不知道有什么优质的免费课程,自学能力强的可以参考官网文档
- nodejs
天坑在此
没必要全掌握,你受不鸟的
掌握下面的即可:
- 一些常见的内置模块:fs、path、url、http、crypto等
- express 或 koa2
- mongodb 或 mysql
其他
如果你希望起步就拥有更高的薪水,或者想进入一线大厂,可能还需要学习以下内容:
- 线性代数
- 数据结构与算法
- 计算机组成原理
- 编译原理
- 操作系统原理
寄语
如果上面的内容你全部掌握(不包含其他),并且掌握得有足够的深度,恭喜你,你会成为各个公司的抢手货,一线城市的年薪应该不低于15W,二三线城市的年薪应该不低于10W
当我们谈论一件事情的难度时,应该有一个合适的时间参考系
如果你要在一个月内从零开始掌握这一切,这不是难,是根本不可能
但如果你要在三年内掌握这一切,就变得非常简单了
选择一个符合自身的时间参考系(比如八个月),再指定一套可以执行的学习计划,最好有一群可以互相督促和讨论的伙伴,你可能会做出令你自己都感到惊讶的成绩
另外要记住,任何一个行业都是天坑,你挖的越深,收入就越高
从你入坑那一天开始,可能就永远没有出坑之日,祝你入坑愉快
不是吓唬你,我在坑里等你